How to Remove Background in Photoshop
- Michelle Carlos
- Feb 16, 2019
- 7 min read
Updated: Dec 7, 2022
For this week’s blog, I thought of giving a tutorial on how to remove in Photoshop the background of a scanned image of your artwork.
My Background
My professional training was in post production as a colorist and digital film restorer. My job was to improve the colors of a moving picture like movies, TV ads, music videos, etc... using sophisticated software programs and dedicated hardware tools that would remind you of a space craft console—kind of Photoshop but in steroids—inside a dark room. People began calling me “The Little Vampire” and I started squinting my eyes every time I came out into the light! Later I worked with archival film reconstruction by cleaning up dirt and scratches as well as fixing the colors of faded old movies also with the same tools. I probably have thousands of hours of doing just that. I also trained people and did product demos using these tools in trade shows. That’s why I am patient and a little OCD. But hey, I got to watch so many interesting old documentaries about people from another time and countries—as in pre/post World War II Germany, jungle tribal Malaysia, and pre/post modern Singapore, a time when you could still see the sea and the horizon from a former fishing village.
Prior to that, I was a graphic artist and tried a little matte painting as well for a fantasy TV series. Most of it was removing, yes, backgrounds of chroma shots and generally any kind of background and made digital compositions from all the elements along with digital landscape painting. I also rotoscoped and tracked objects within a moving scene. Now I can use similar techniques because the logic of it all stays.

Let’s Dive In
If you know how to use the Select Color Range tool, skip this part and go to Step 8 on the second part of the tutorial.
1. Scan in high resolution at least 300 dpi. With my HP DeskJet 3630 series flatbed scanner, usually I scan at 1200 dpi because I need a bigger pixel ratio for enlargement in printing later and lots of textures especially when using watercolor media. But that also means you capture the texture including all the dust and dirt on the paper. That’s what we are going to fix.

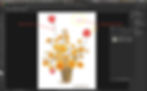
2. Open file in Photoshop. I use Photoshop CC 2019 in Mac and chose this flower ink painting against a white watercolor paper background. I’m assuming that you are also working on a similar scanned image on a white background. Though you can use this technique with any picture. Windows users may use corresponding commands.
3. Go to Select on the menu bar and select Color Range… a window will appear showing a black and white image of your file. The sampled colors in this case is the white background, which appears white and the flower plant as black. You may adjust the fuzziness to cover more area. Once satisfied, click OK.


Already you will see marching ants dashed lines surrounding your picture. This means you have keyed out your white background. Notice that there are also a lot of spots that were not selected. That is because of the high resolution scanning, which captured every single minute spot on the paper. The algorithm of the program recognizes that as an object and not a similar sampled color, which was the white background. We’ll get to that later.


4. For now, Add a Layer Mask when you click that button on the Layers pane.

Immediately you will see a black and white icon linked to your original image. That is the mask or what we call, the ALPHA.

White area is visible, and black area is masked out. Now, since the flower pot is blacked out, it means that what you see on your image is just the white background and a white and grey checkered pattern in place of your flower pot. This only shows the transparent layer.


To see your image, click on that layer mask thumbnail on the Layers pane and press SHIFT + COMMAND + I to invert the alpha. Now you can see your beautiful artwork and the background is gone.

Your Layer is also renamed as Layer 0.
NOTE: Before going any further in the process, you may duplicate your image so you can always revert to it just in case. To do this, drag your layer to the Create New Layer icon on the bottom row of the Layers pane then toggle one layer by clicking the eye icon on the left. SAVE FILE.
5. From now on, we will be working on the Layer Mask, which should be selected at all times. So, to remove the residues of the white background, create a new layer, Layer 1, on top of your original image, Layer 0, and by pressing ALT + DELETE fill the layer with black or any dark foreground color to avoid confusion between the mask and the layer (Layer 1) that’s showing underneath your masked out image. You may also rename if there are more layers involved.


6. Zoom into your image to see the tiny spots all over. If it’s minimal you may go ahead and brush them off or drag a Rectangular Marquee/Lasso tool on bigger areas and press Alt + Delete to fill in the foreground color onto your Layer Mask but that can take longer if working on high-res images with so much details like flowers or stems in this case.
Note: The foreground color should be black because you want to mask out those spots, also the foreground/background colors change automatically into black and white each time you select the Layer Mask.


7. To see your mask full screen, press ALT then click on the Layer Mask thumbnail. Do this again to revert to your actual image. For now, keep the Layer Mask view on full screen so you can see the dirt much clearly.

Two Options in Removing Significant Amount of Dirt
8. First option is, you may adjust the Levels of the mask layer by selecting Layer mask thumbnail, then pressing COMMAND + L.

On the Levels pane, play around with the Input Levels. You will see that the spots are reduced significantly. You may go ahead with this and just remove the rest by using the Brush tool.

Notice that the edges of the image are still crisp or ragged. The OCD in me wants to remove this so let's go straight to Step 11 or alternatively, continue onto Step 9.

9. My preferred option is by using a filter that can be used together with Step 8: The fastest way to remove the unwanted spots is to go to Filter on the menu tab, select Noise, and then Dust & Scratches. Adjust to your liking. Remember that the filter is only applied onto the Layer Mask and not directly onto your image.


10. There will still be visible spots but this time just minimal. The edges are also softer. These you may brush out by using the Brush tool with the black foreground color.

11. Toggle back to your image (ALT + click onto Layer Mask thumbnail) to see the improvement. More often than not, you will still see a white halo surrounding your image.

You can remove this by feathering the mask. To do this, press COMMAND then click Layer Mask thumbnail. Marching ants dashed lines indicate that you have selected the image. You want to fill in the masked out area, so press SHIFT + COMMAND + I to invert selection. Now you are working on the masked out area and not your flower image.

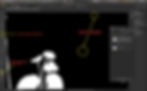
12. On the menu tab go to Select, Modify, Expand. Play around with your pixel amount selection, i.e. 1 to 10.

Marching ants should expand outward your masked out area, meaning into the flower area like in the image below. I've exaggerated the selection up to 10 pixels to show the marching ants but 1 pixel will suffice.

13. Go back to Select, Modify, and then Feather.

Choose necessary amount of feathering. Again, 1 pixel usually works just fine.

14. Still on the Layer Mask, press ALT + DELETE to fill in the mask again with black.

See that the halo is now reduced. You may go back and forth doing this until you’re satisfied. Also use the Brush tool to remove/bring back some details.

15. Go ahead and play around with your image and the background. Once you are completely satisfied and confident, flatten your masked layer by applying the mask: Right click Layer mask thumbnail and select APPLY LAYER MASK.

Finally…
There are other ways, obviously, but this is just my process. Can’t teach old dogs new tricks? Well, I am always curious about various techniques and media to make my work easier. I heard about the Magic Eraser tool and just tried it now for this tutorial. It does quickly remove the white background, also assuming that the background is plain white (or any flat color for that matter). With this tool you will need to select every area where the background is visible. You have to be vigilant though when searching for that unwanted white background spot so you don't forget anything. Also with the eraser tool, you are working directly on your image, which is sometimes risky because you have no flexibility (even though you can always UNDO the commands). That is why it is always safe to keep duplicates or in my case, work on masks. See below that there are three layers of the flower image just for safety.


It does however leave some residues and rough edges. To remove this, you may want to use the above steps beginning in Step 9.

I hope at least that this technique helped. It can be a tedious process but in the end you will be rewarded by a clean image that you can use anywhere. Enjoy making fun art with all the tools on your fingertips!





